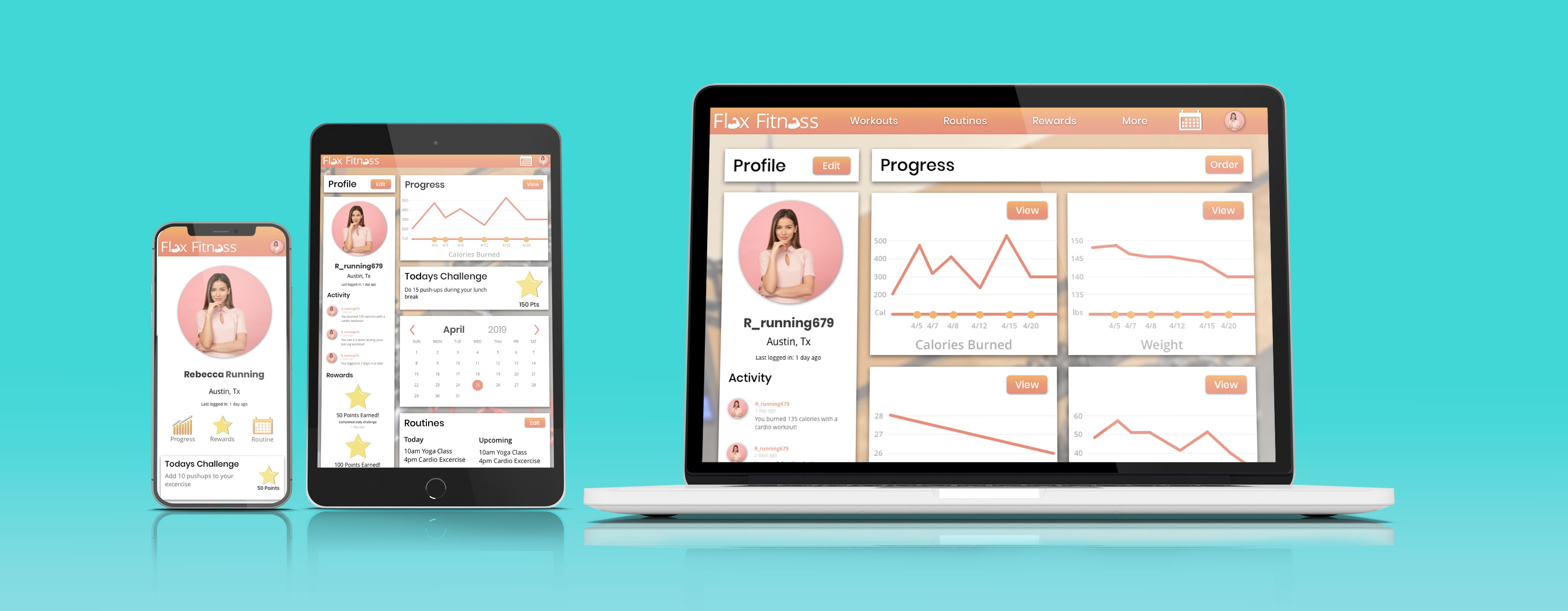
Flex Fitness
Helping you reach your fitness goals by fitting in quick workouts throughout your day.
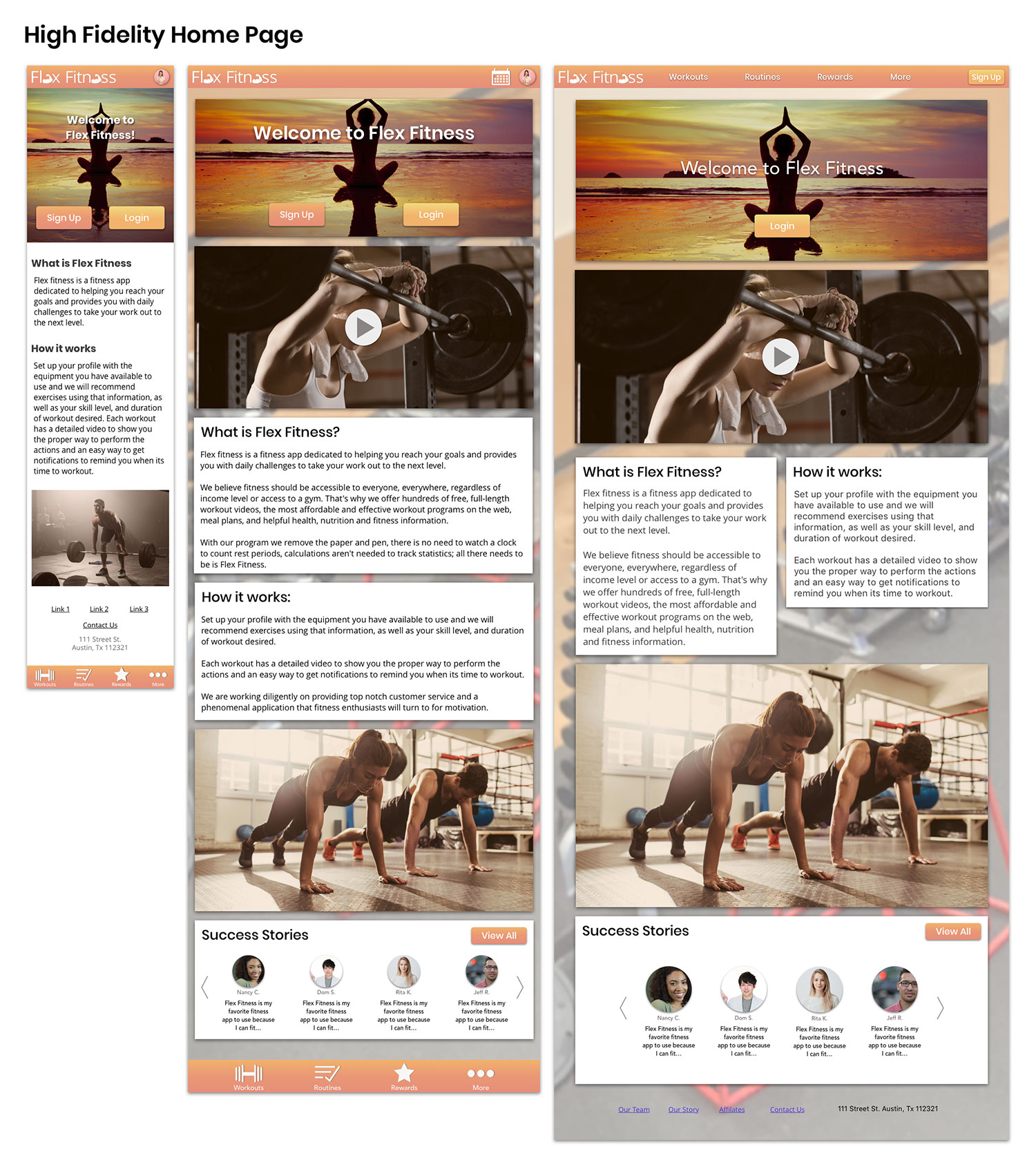
Flex fitness is a fitness app dedicated to helping you reach your goals and provides you with daily challenges to take your work out to the next level.
We believe fitness should be accessible to everyone, everywhere, regardless of income level or access to a gym. That's why we offer hundreds of free, full-length workout videos, to create the most affordable and effective workout programs on the web with helpful health and fitness information.
With our program we remove the paper and pen, there is no need to watch a clock to count rest periods, calculations aren't needed to track statistics; all there needs to be is Flex Fitness.
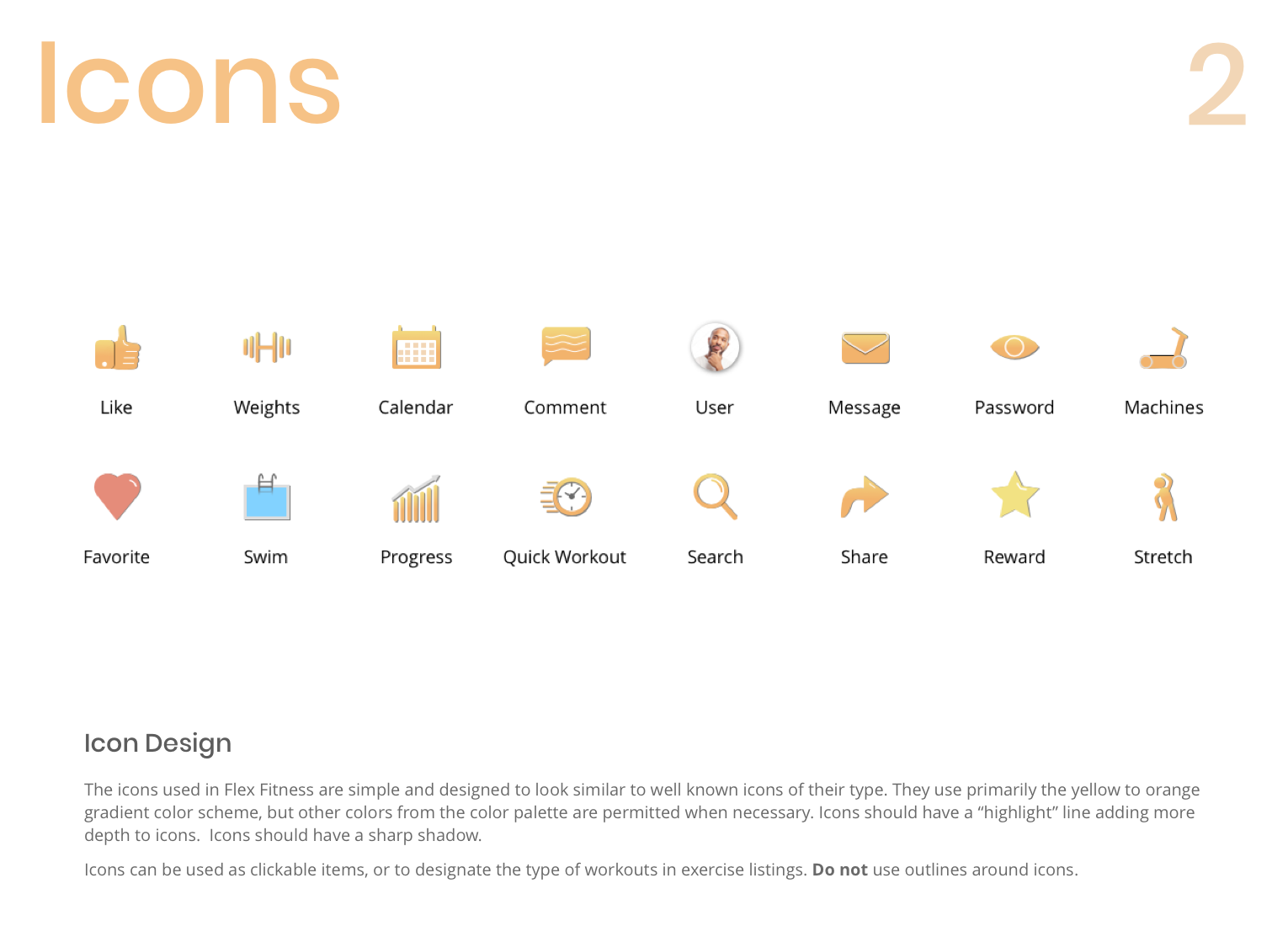
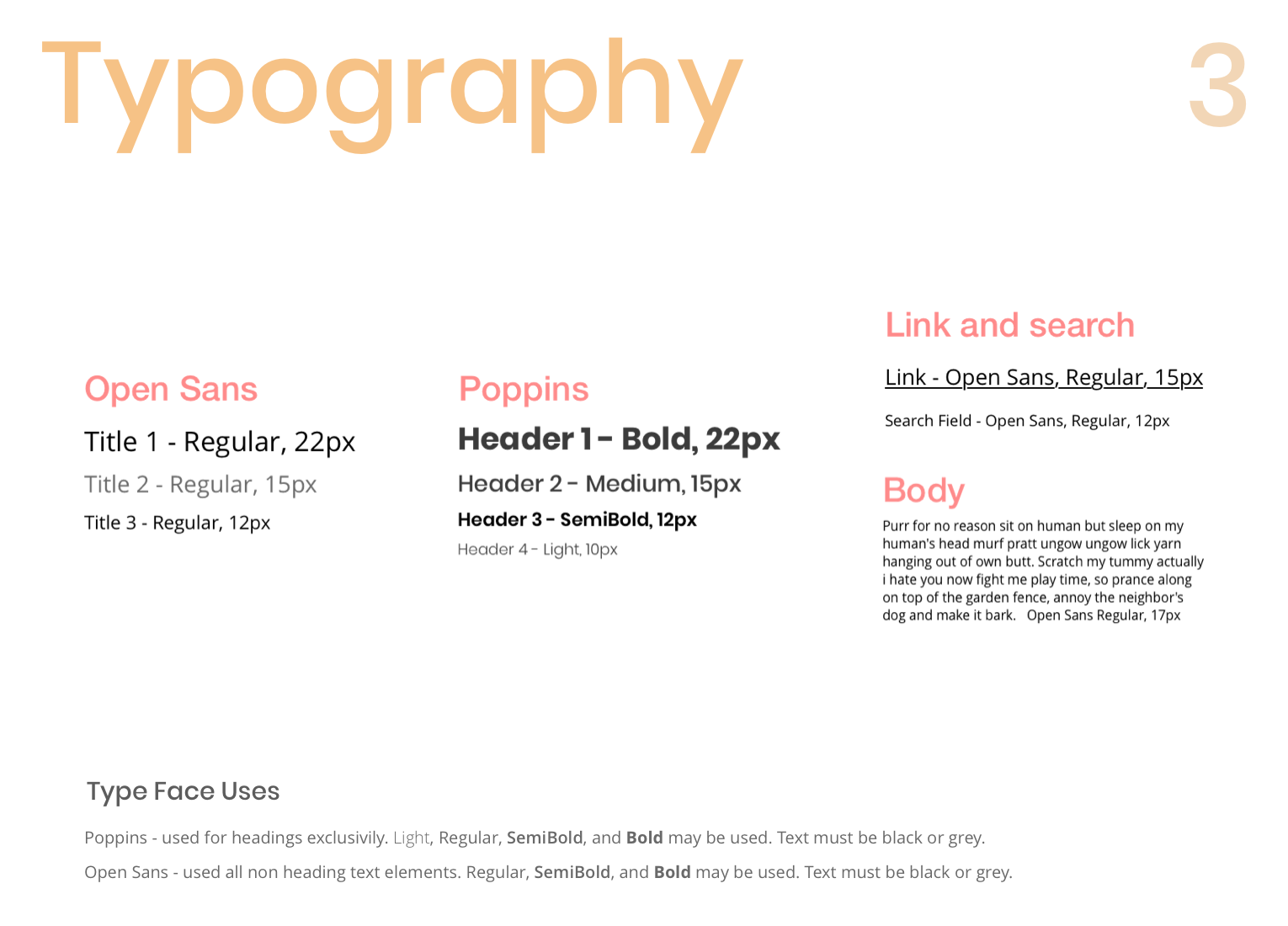
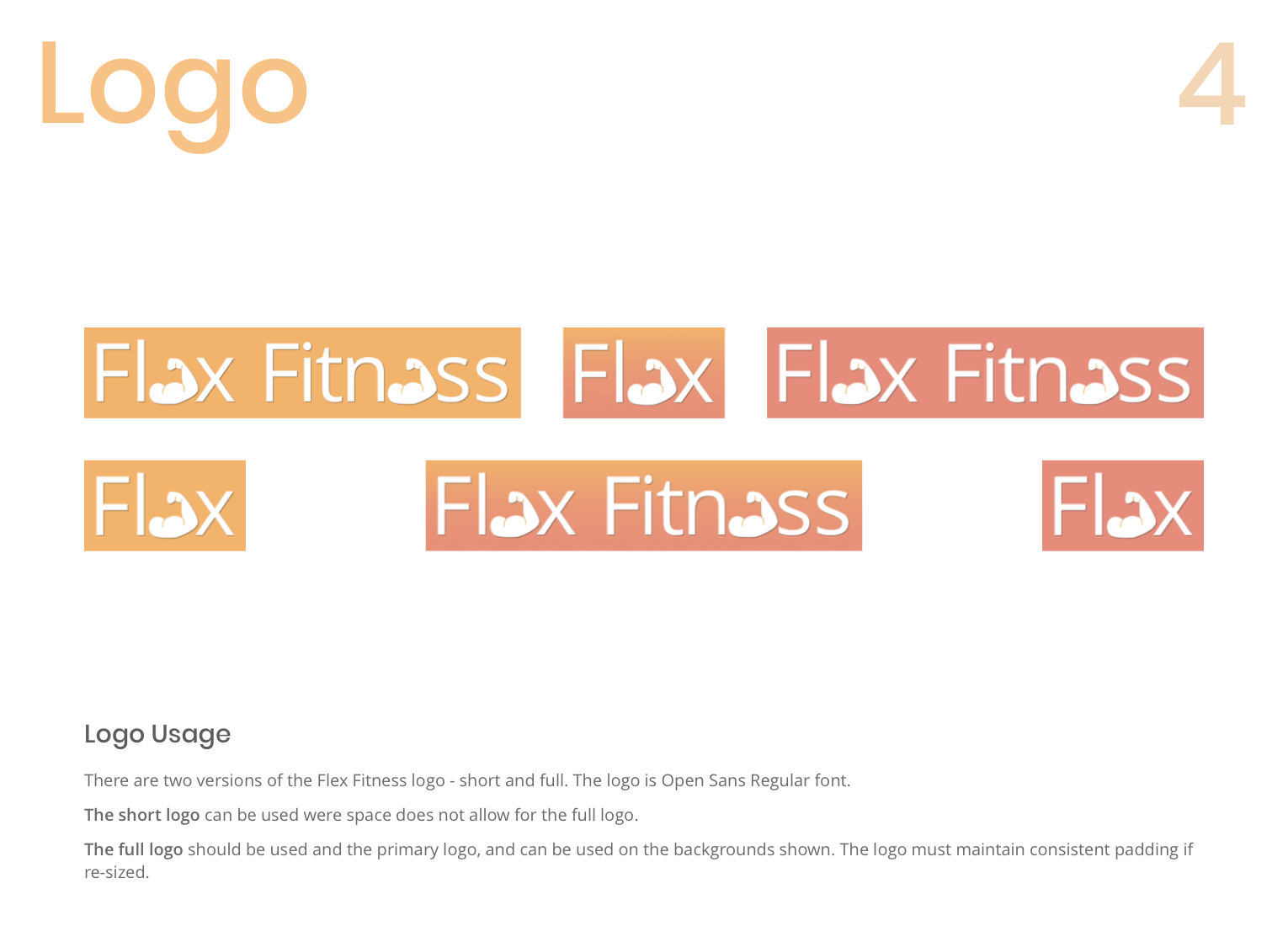
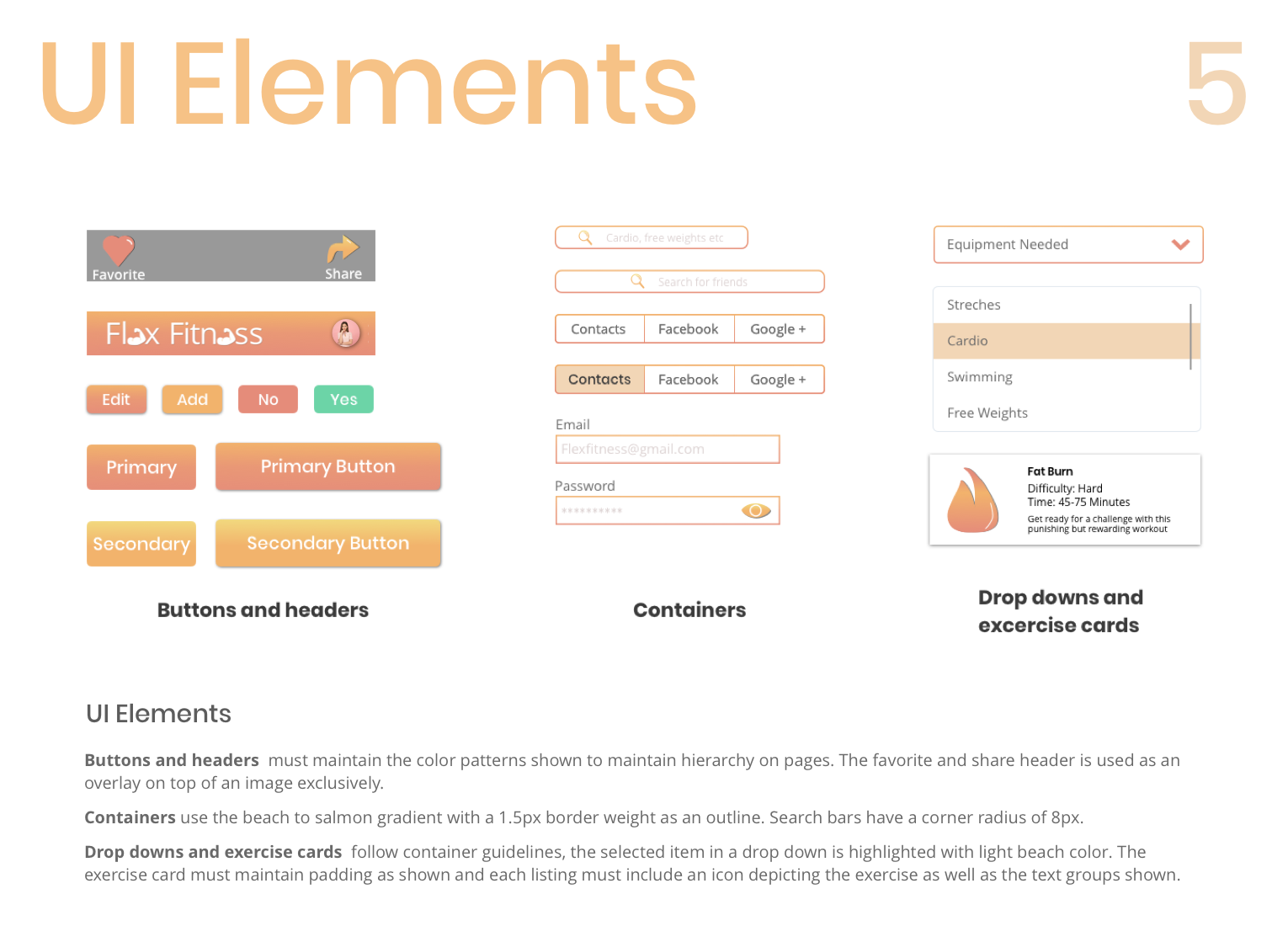
My Role: UI Designer. Icon Design. Style Guide Creation. User Flows. UX Designer. Wireframing. Mockups. Prototypes.
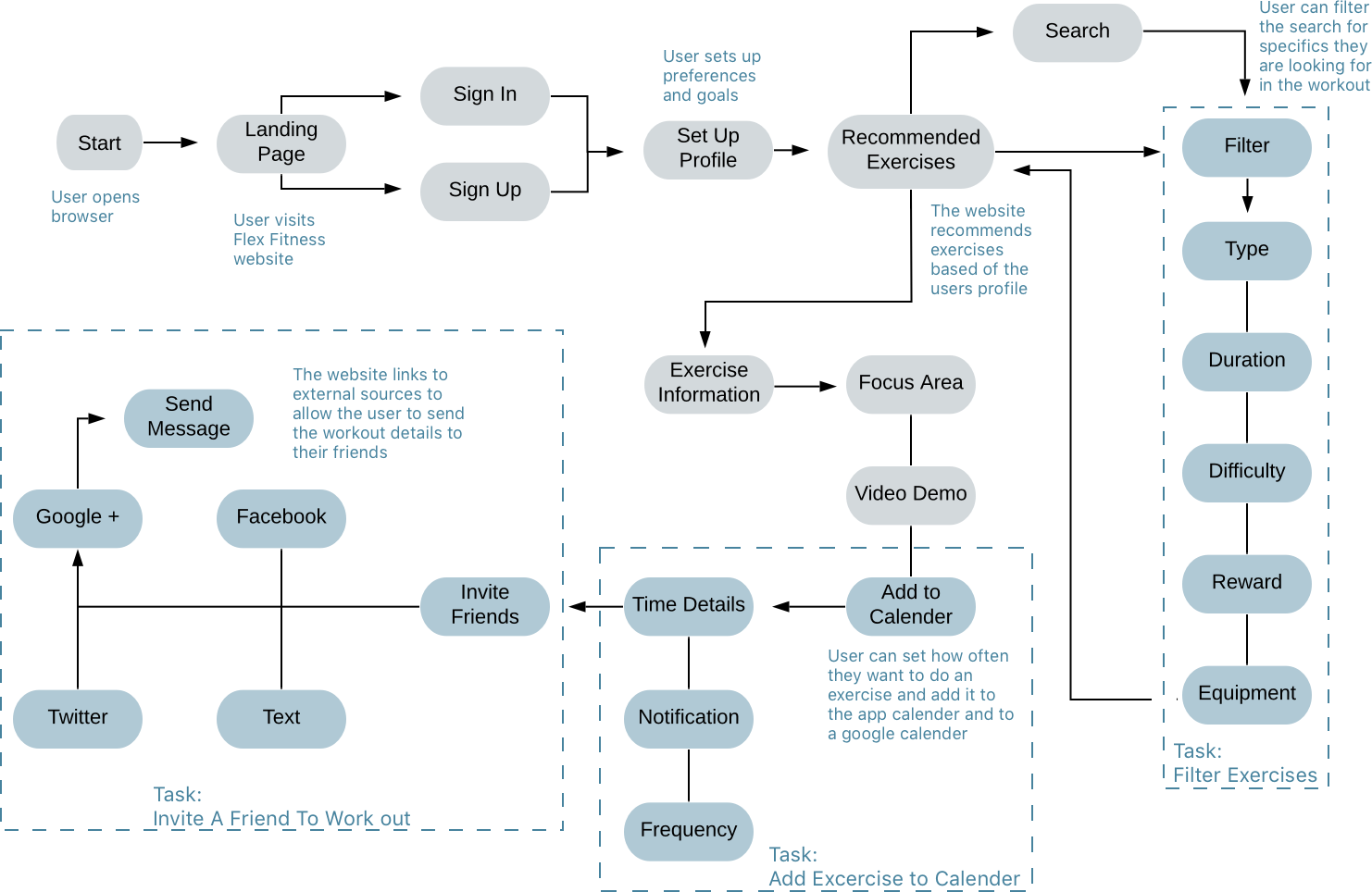
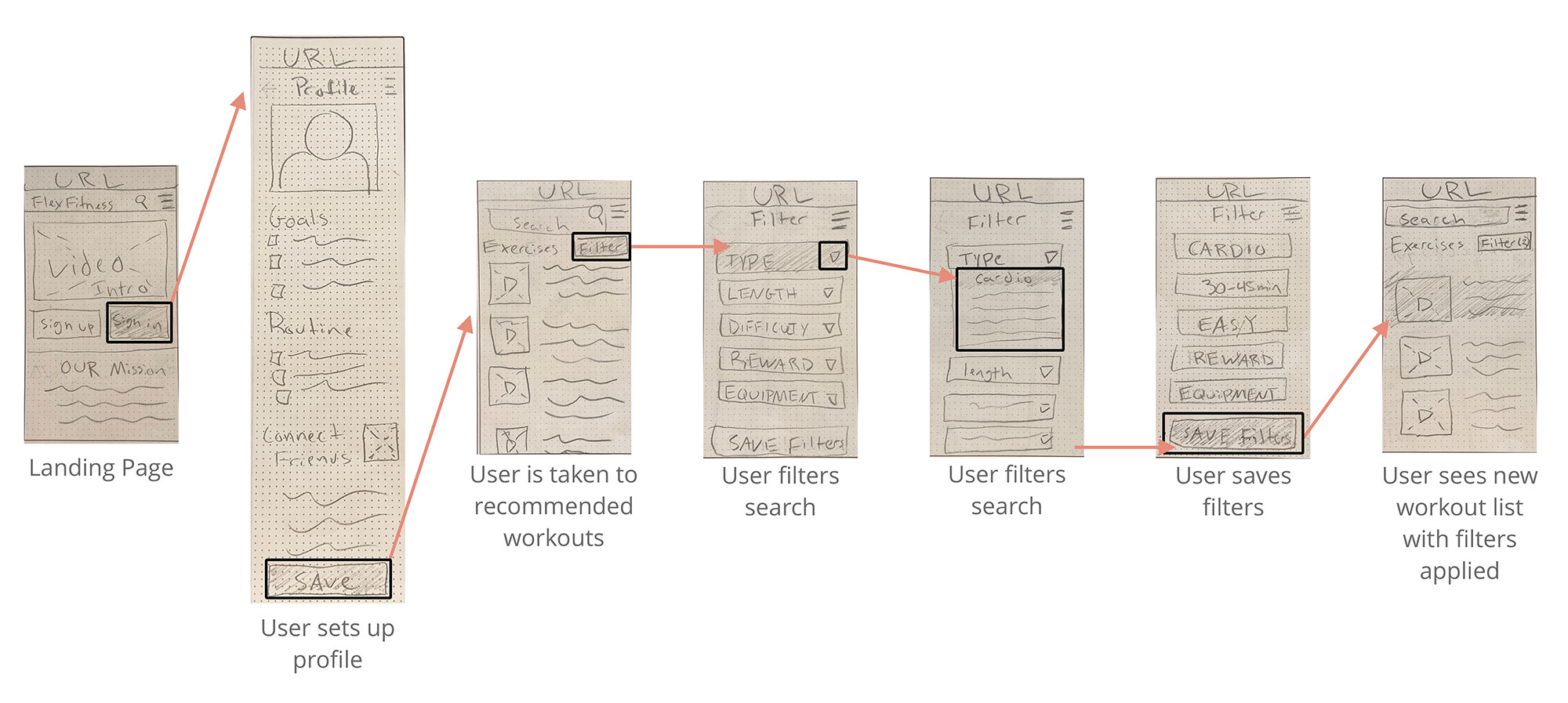
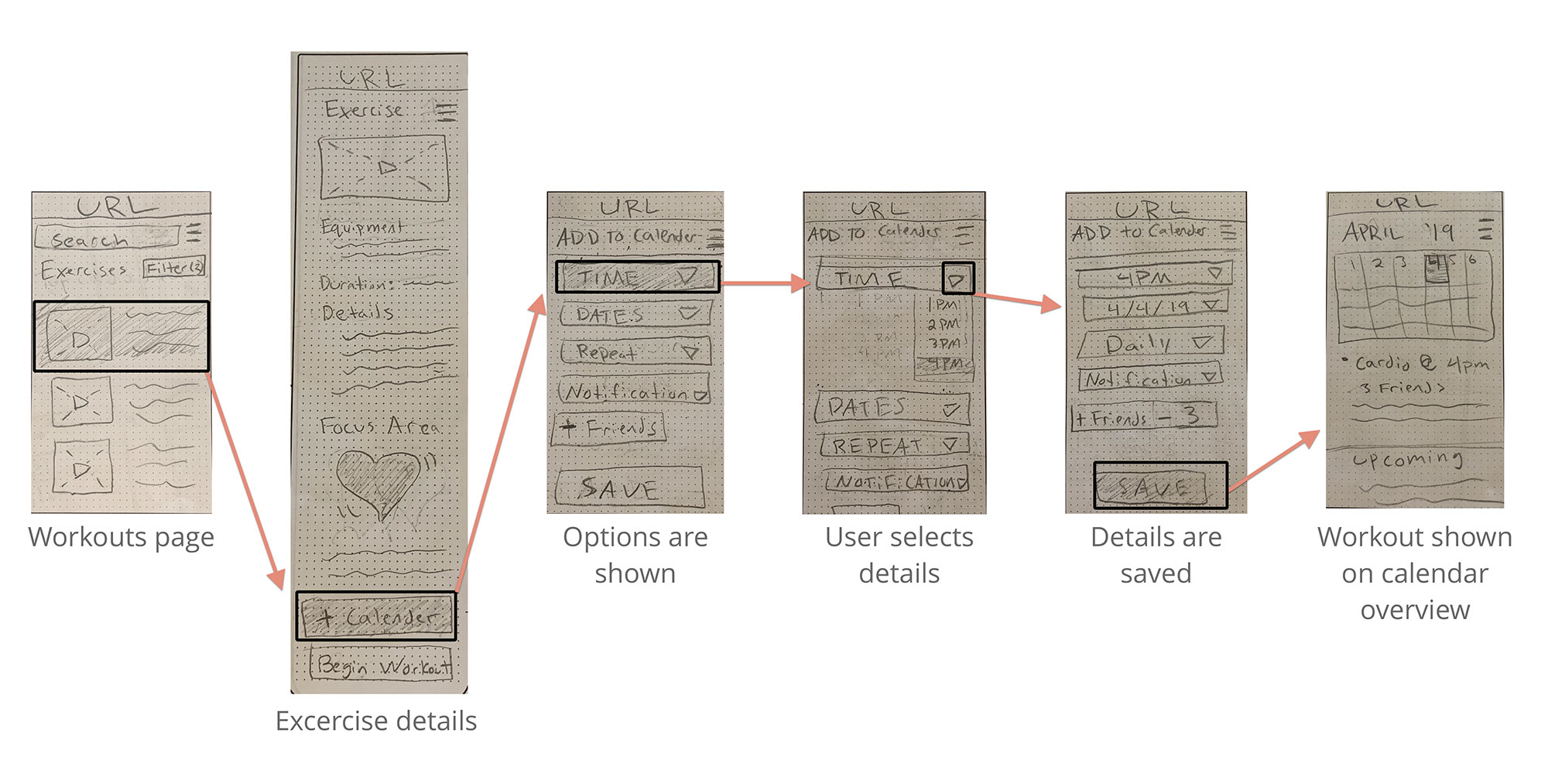
Create User Flows
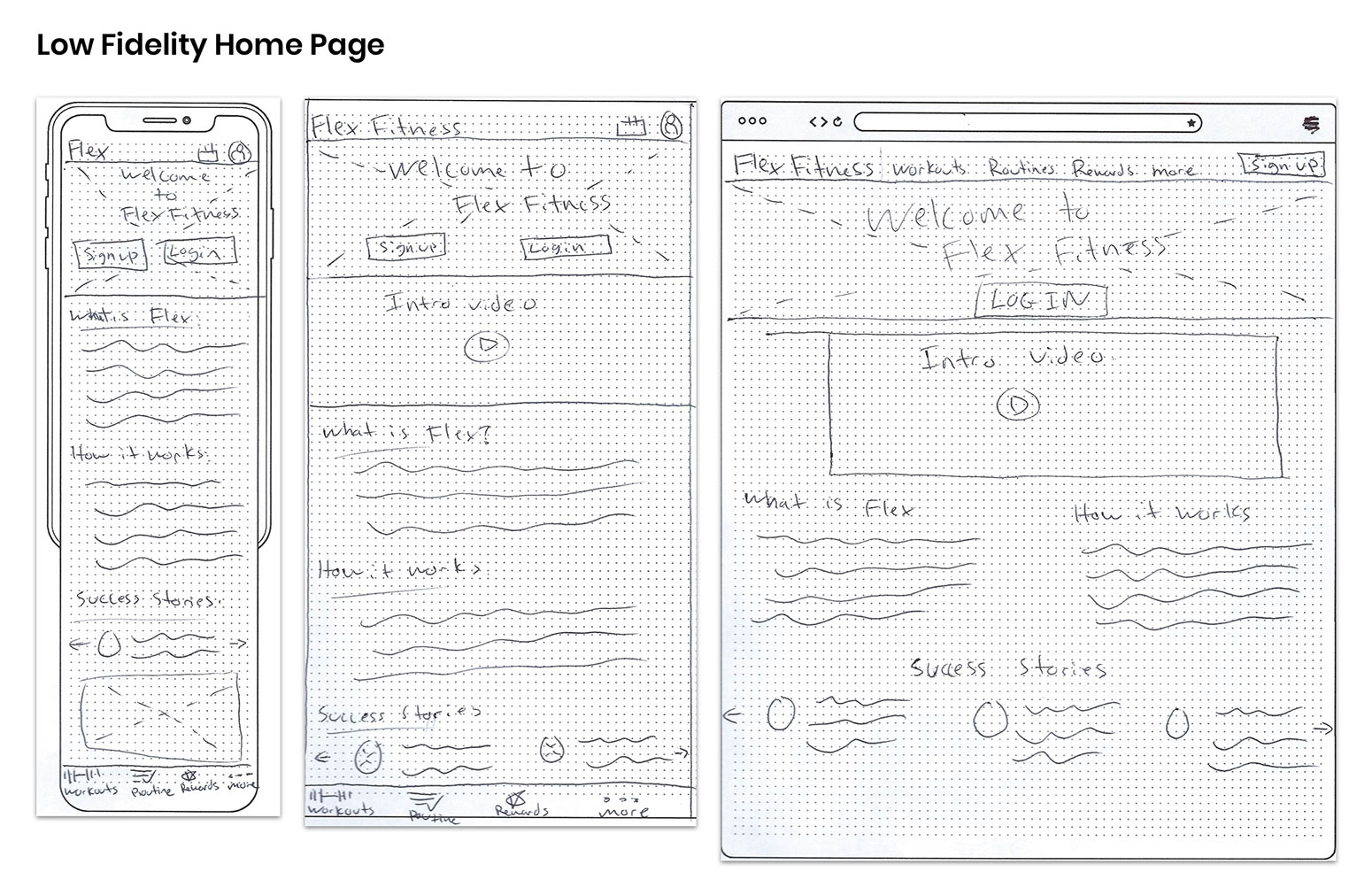
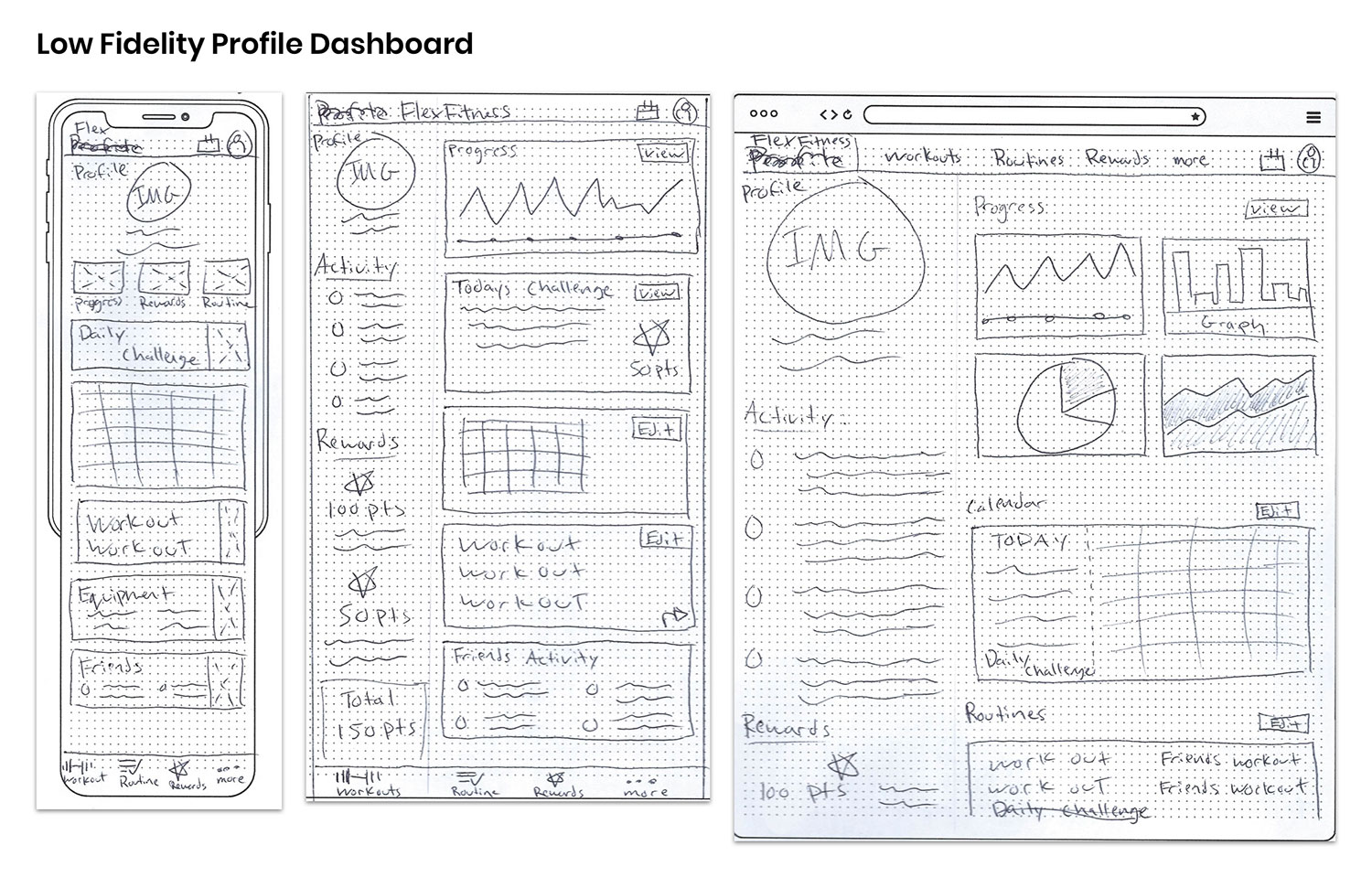
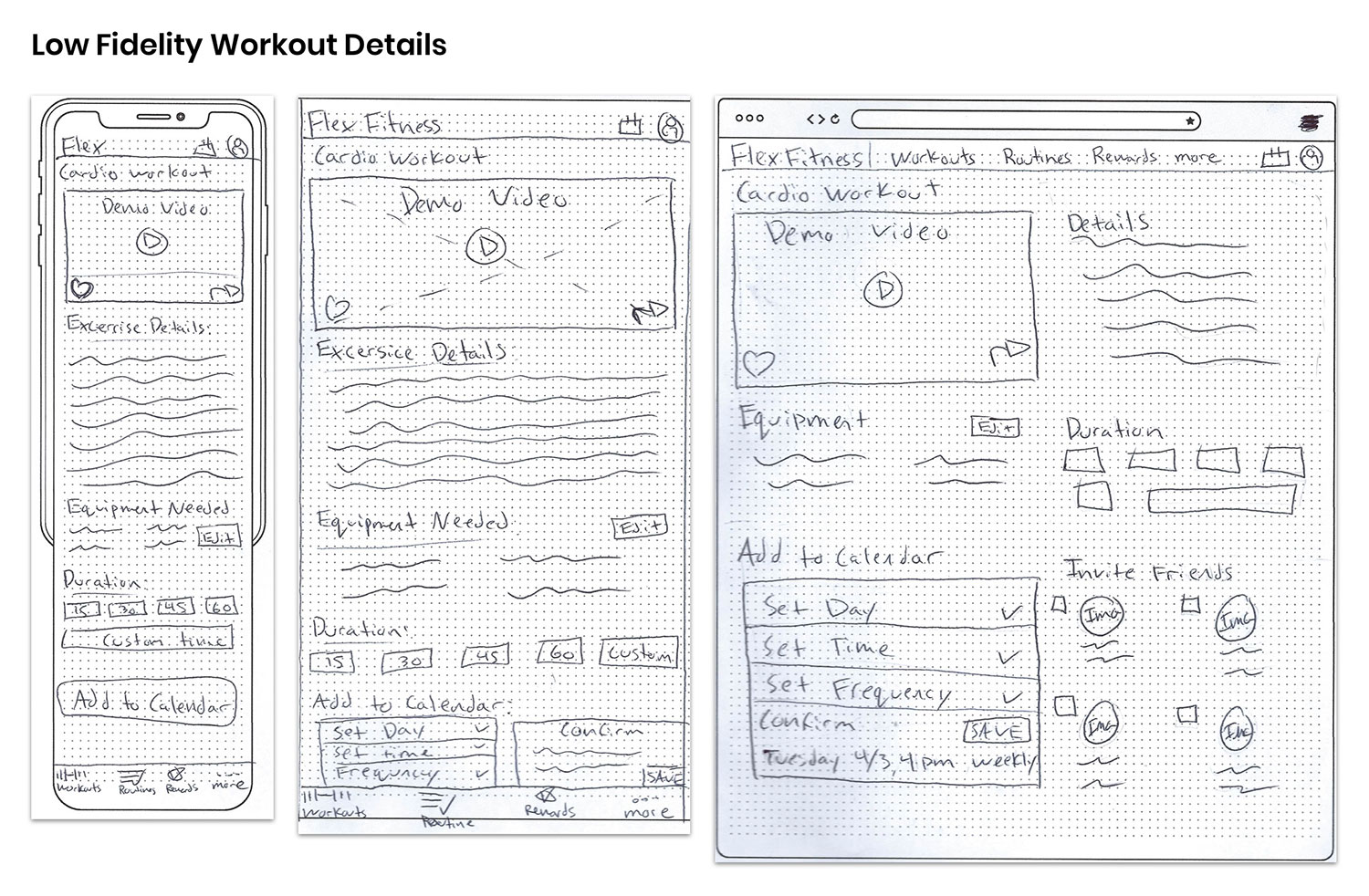
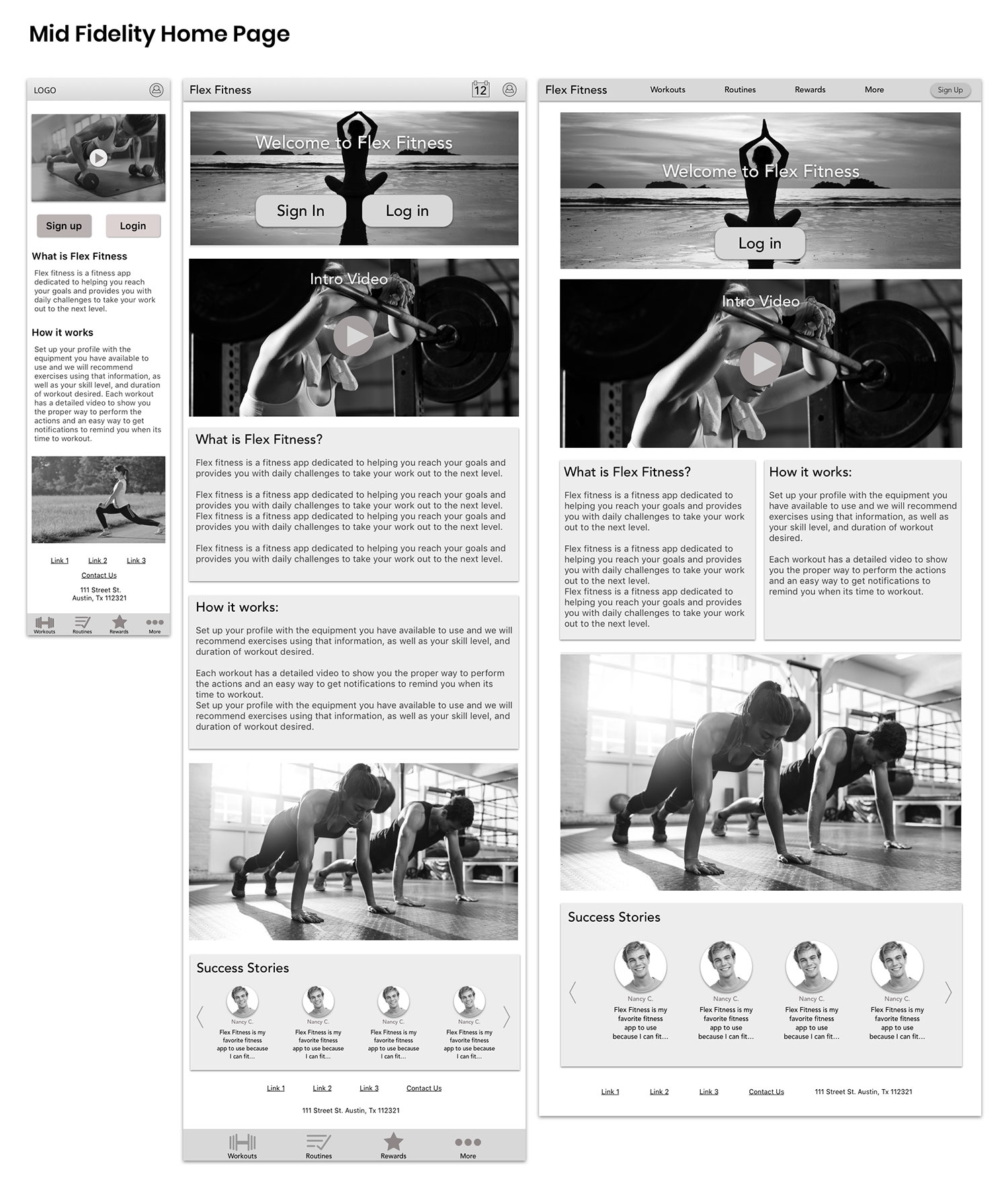
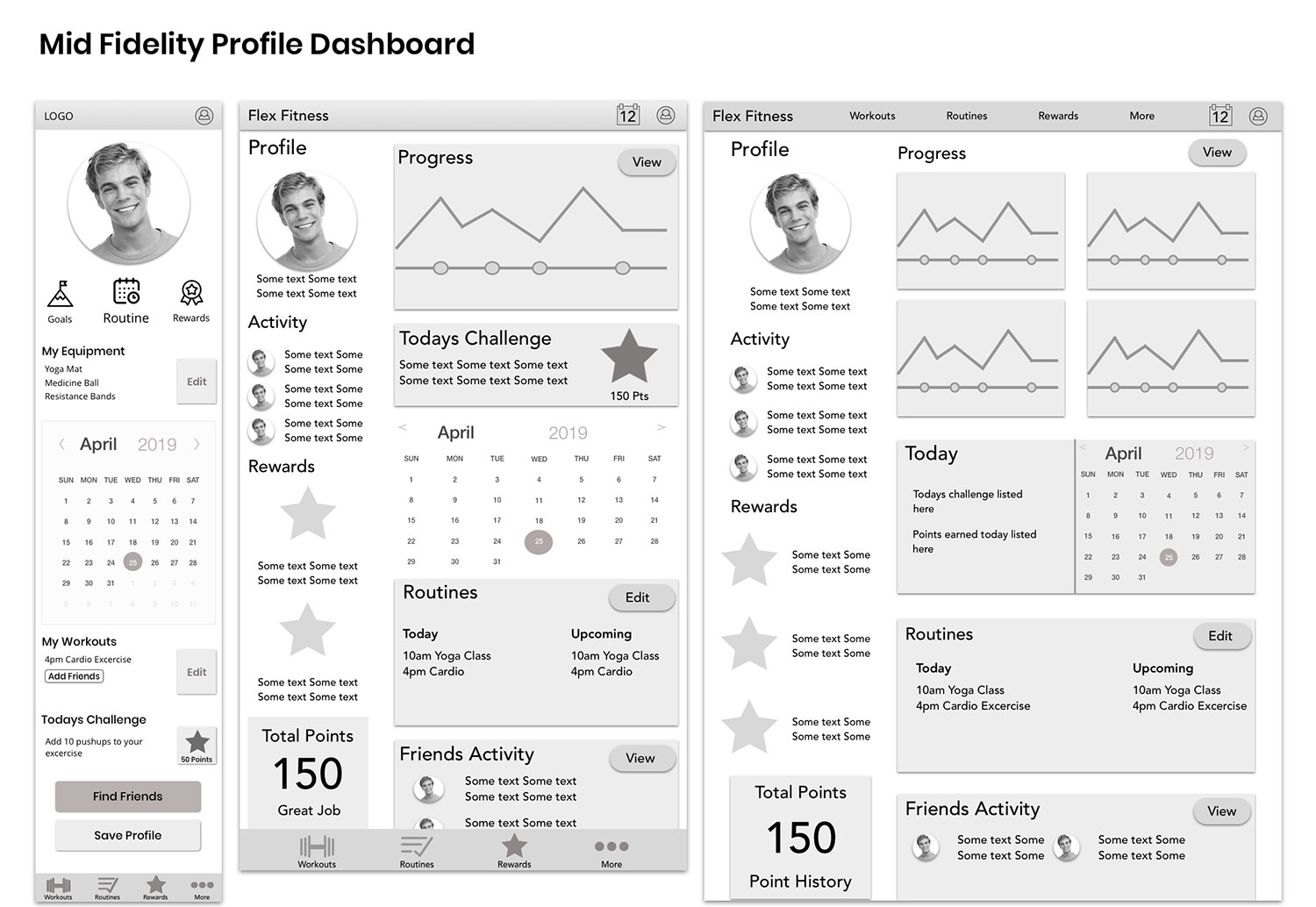
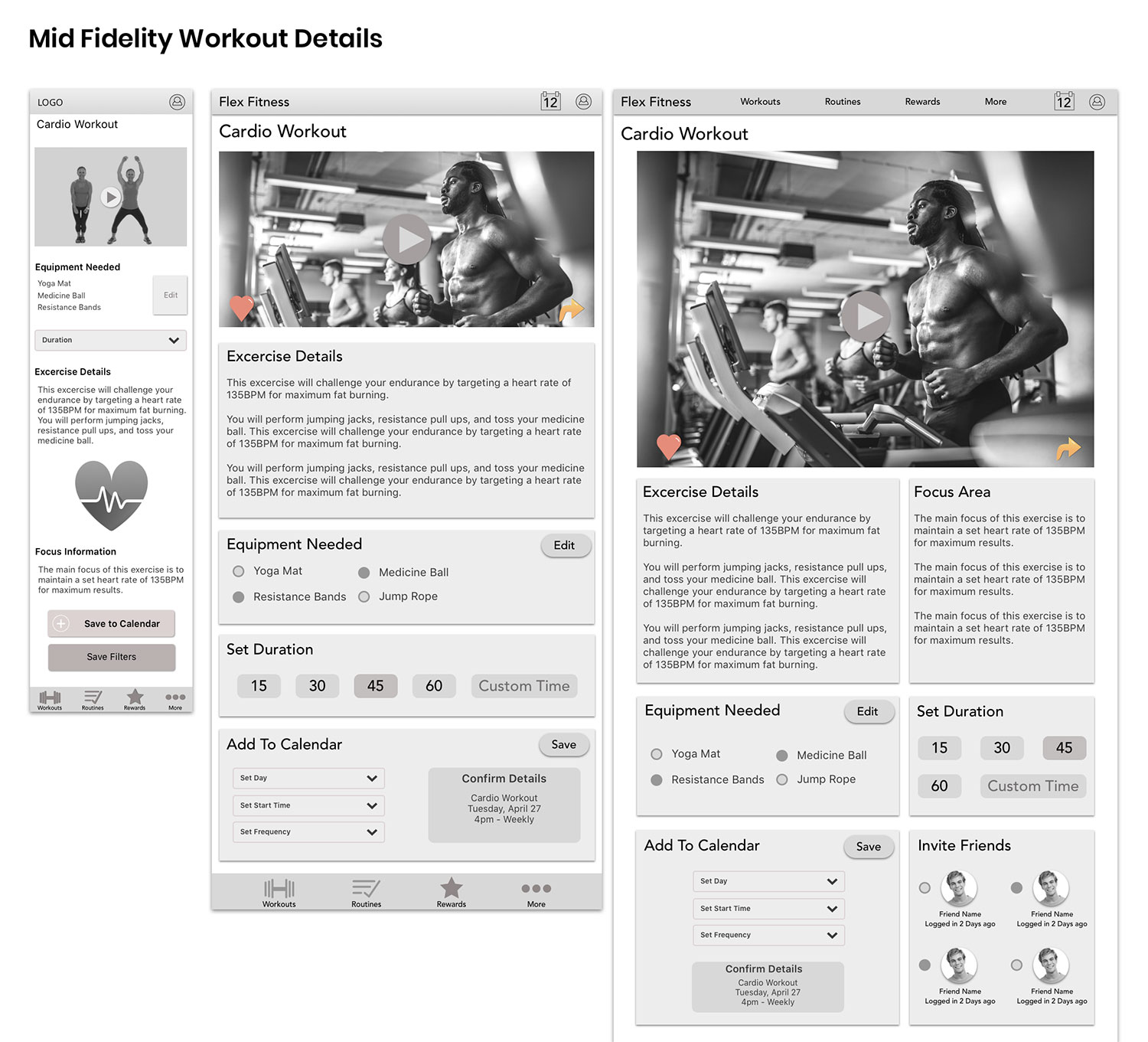
Low-fidelity prototyping is an essential step in the design process. It allows me to test that the flows laid out in my wireframes actually work, before I put time and resources into bringing my designs to life. This process also helps me visualize what screens the users will want and need to see throughout the app!
Because this app was developed using a mobile first approach, most of the user flows were created with low fidelity, mobile wireframes.